เริ่มต้นรู้จัก Flash กันก่อนนะครับ
Flash เป็นโปรแกรมสำหรับสร้างภาพกราฟิก ภาพเคลื่อนไหว และมัลติมีเดียบนเว็บ (เราเรียกไฟล์ภาพเคลื่อนไหวและมัลติมีเดียที่สร้างจากFlashว่า "มูฟวี่:Movie")ที่เราสามรถนำมาใช้งานได้หลายรูปแบบ
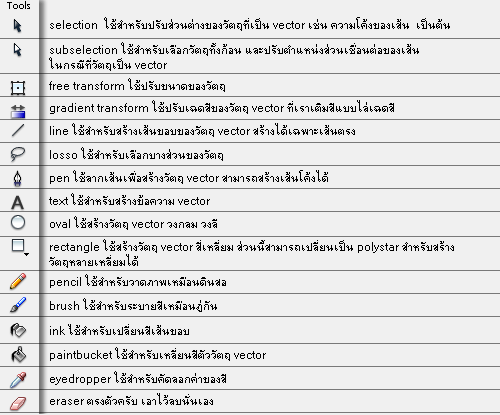
ก่อนอื่นเรามารู้จักกับเครื่องมือที่จะใช้ก่อนนะครับ
เครื่องมือใน Flash 8 ตอนที่ 1 ร่างเส้น เตรียมตัวการตูน
ขั้นตอนแรก ก่อนจะเริ่มร่างเส้นจริง ผมจะขอแนะนำ เคื่องมือที่จะัใช้ก่อนนะครับ (ผมไม่แนะนำทุกตัวนะครับจะแนะนำเฉพาะตัวที่ต้องการใช้ในงานนี้แค่นั้น)
ในวงเล็บเป็นเมนู Shortcut เพื่อเป็นการประหยัดและสะดวกในการใช้งานครับ ^__^
ภาพตัวอย่างที่ผมให้ร่างง่ายๆ มาดูกันครับ

1. ใช้

2. ใช้
จะได้ โครงหน้ารูปคนออกมา

3.สำหรับการสร้างคิ้ว ก็ทำวิธีเดียวกันแต่เปลี่ยนขนาดเส้นให้เป็น 2

จะได้ภาพแบบนี้ครับ

เพื่อให้คิ้ว 2 ข้างเท่ากันไม่ควรสร้างอีกข้าง ให้ ใช้เมาส์จี้ที่คิ้วให้เกิดภาพดังนี้
จากนั้นกด Ctrl+C และ Ctrl+V เพื่อเป็นการ Copy คิ้วอันเดิม แล้วจากนั้นกด Modify> Transform> Filp Horizontal

แล้วนำมาวางข้างกันจะได้ภาพดังนี้
4. ภาพตาก็เช่นกันเพียงแค่เปลี่ยนขนาดของเส้นให้กลายเป็น 1 เพียงเท่านั้น
5. จากนั้นภาพลูกนัยน์ตา ให้ใช้
จะได้ภาพดังนี้
6. จากนั้นวาดจมูก โดยการสร้างภาพจากด้านนอกแล้วดึงเข้ามาในภา่พใบหน้าภายหลัง

7. วาดปากโดย และผมโดยจะใช้
จะได้ภาพดังนี้

8. จากนั้นตกแต่งตัวละครให้มีรูปร่างส่วนอื่นๆ ดังนี้

ตอนที่ 2 ใส่สีสันให้กับตัวการ์ตูน
ขั้นตอนแรก ก่อนจะลงสีกัน ผมจะขอแนะนำ เครื่องมือที่จะัใช้ก่อนนะครับ (ผมไม่แนะนำทุกตัวนะครับจะแนะนำเฉพาะตัวที่ต้องการใช้ในงานนี้แค่นั้น)
ภาพตัวอย่างที่ผมให้ลงสีง่ายๆ มาดูกันครับ
1. ใช้ Colors ในการเลือกสี

2. สำหรับ สีผิวของตัวการ์ตูนผม ใช้สี #FEDFB3 นะครับ ถ้าใครอยากให้ ผิวขาวหรือคล้ำกว่านี้จะใช้สีอื่นก็ได้นะครับ
3. จะสังเกตุได้ว่าผมไม่สามารถที่จะใช้ ถังสีในการลงสีที่แขนได้ เนื่องจากยังเหลือช่องว่างอยู่้ ในกรณี นี้สามารถแก้ปัญหาได้ 2 วิธีให้เลือกใช้เอานะครับ
3.1 ใช้

3.2 ใช้
4. เลือกใช้กันตามถนัดนะครับ เมื่อลงสีขั้นแรกเสร็จแล้วจะได้ภาพแบบนี้ครับ

5. จากนั้นมาเก็บรายละเอียดกันดีกว่าครับ
- วิธีการทำส่วนสีขาวของดวงตา ใช้
- จากนั้น ใส่ความยับของเสื้อผ้าอาจใช้
6. จะได้ภาพดังนี้ครับ
ตอนที่ 3 ทำให้ภาพมีการเคลื่อนไหวอย่างง่ายๆ
1. เตรียมตัวการ์ตูน ที่ต้องการใช้
2. เพื่ม Layer ขึ้นมา 1 Layer
3. Insert Key Frames ขึ้นมาใน Frames ที่ 2 ของ Layer ที่ 2 เพื่อตัดภาพใน พื้นที่การทำก่อนจะไำด้วาดได้ง่ายขึ้นนะครับ
4. วาดรูปก้อนเมฆให้เต็มจอ
5. จากนั้น คลิ๊กขวาที่ Frames ที่ 2 ของ Layer ที่ 2 Create Motion Tween
6. จากนั้นเลือกความเร็วของเมฆ แล้ว Insert Key Frames ที่ Frames นั้น
7. เลื่อนกลับมาที่ Frames แรกของ Motion Tween (สังเกตุที่สีม่วง) ของ Layer 2
8. เลื่อนก้อนเมฆไปด้านหลังของ Stage

9. เลื่อนกลับมาที่ Frames สุดท้ายของ Motion Tween (สังเกตุที่สีม่วง) ของ Layer 2
10. เลื่อนก้อนเมฆไปด้านหน้าของ Stage

11. ทำแบบนี้อีก 2 -3 ครังสลับกันไปแล้วเลื่อนกลับมาให้เป็นเฟรมแรก จากนั้นเลื่อนรูปขึ้นมาที่บนสุดแล้ว Insert Frames ให้ไกลเท่า Key Frames Motion Tween ของก้อนเมฆ
ตอนที่ 4 แปลงร่าง!!!!!!!!
1. เตรียมการ์ตูนที่ได้ร้างไว้เมื่อสักครู่มาเสร้างต่อ

2. เลือก Frames ที่คิดว่าควรจะมีการ ขยับ แล้ว Insert Key Frames
3. สร้างการ ขยับขึ้นมา ว่าอยากให้ขยับแบบไหน (ผมทำ ง่ายๆ ให้ดูนะครับทำขยับปากก็วาดให้อ้าปาก)

4. แค่นี้ก็จะทำให้ปากของตัวการ์ตูนขยับได้แล้วครับ แล้วที่บอกไว้ตอนต้นนะครับ ว่าผมจะทำให้เจ้านี่กลายเป็น Darcula เพราะฉะนั้นผมจึงต้องวาดรูป Darcula มาเตรียมไว้ด้วยครับ

5. จากนั้นสร้าง Layer เพิ่มมาอีก 1 Layer แล้ว Insert Key Frames
6. Copy Frames สุดท้ายของ Layer ก่อนหน้านี้
7. นำมาวางใน Frames ที่ได้ Insert Key Frames ไว้ใน Layer ถัดไป

8. เปลี่ยน Tween เ้ป็น Shape

9. เว้นระยะห่างเพื่อเป็นการแปลงร่างซักพักแล้ว Insert Key Frames
10. จากนั้นเอาภาพที่ได้เตรียมไว้มาวางใน Frames สุดท้าย
11. แค่นี้่ เจ้าการ์ตูนตัวนี้ก็สามารถแปลงร่างได้แล้วครับ จากนั้นก็มาตกแต่งอย่างอื่นกันบ้างดีกว่าครับ